
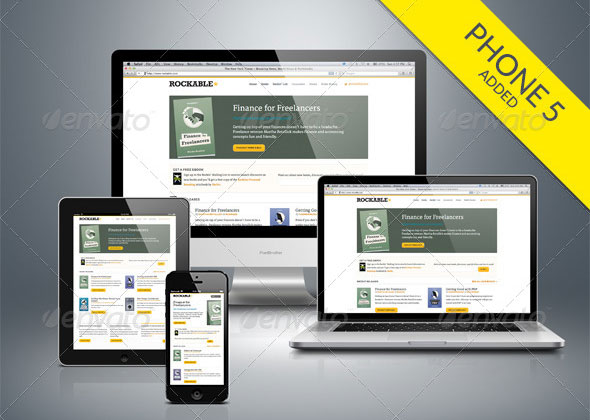
16 modern device mock-ups ideal for responsive web design showcase, application design, UI/UX design or even photography presentation. Set contains iPhone, iPad, Macbook and iMac mock-up device objects.
You can use one of 16 included device compositions or create your own with carefully prepared device smart objects designed for easy customization. You can also switch background for any of 33 included colorful backgrounds to match your design. Using your own background is just as easy.
Contents
8 smart objects of devices
Pack includes mock-ups of most recent devices:
- 2x iPhone 4 (portrait, landscape)
- 2x iPhone 5 (portrait, landscape)
- 2x iPad (retina) (portrait, landscape)
- Macbook Pro (retina)
- iMac
16 Mock-ups
16 customizable mock-ups with various devices combinations on beautiful blurred background
33 Backgrounds
33 backgrounds – 11 colors in normal, dark and light variations
Description
Compositions are 4000×3000 pixels big and devices smart objects has considerably higher resolution than used in compositions so you can even enlarge them significantly without any quality loss. Device composition customization is as easy as moving/scaling individual devices as layers.
Smart objects used allows you to replace screen contents for your own responsive designs in few seconds. You can even enhance them by native iOs Status bar, Os X menu bar or customizable web browser panel. Everything in full retina resolution.
Web browser panel quick customization:
- favicon – replaceable smart object in retina 32×32px resolution
- URL – editable text
- Webpage Title – editable text
All PSD files layers are cleaned up, named properly and color coded for easy identification of layers designated to be edited by user. No problem changing shadow or turning off reflection.




